chart-pie
看了w3cplus上的这篇博文后,动手实践了下,弄清楚了实现的原理,同时在此过程中也发现了一些知识盲点,再此记录下。
3种方式,方便程度逐渐递增,但是浏览器的支持程度却也慢慢变差
css3实现饼图
小呆萌
主要原理:整个图可以看成是2层纸板,最上面的纸板是半个的,下面的纸板是一个整圆,但是颜色是一半为底色A,一半为需要展现的颜色B。一开始的时候,上面的纸板颜色与底色相同是A,因为是0%,然后不断旋转角度,让需要展现的颜色B逐渐露出来。但是当过了50%之后,上面的纸板就需要变成颜色B了,因为需要展现的颜色应该是越变越多的。
一半一半颜色的实现
background-image: linear-gradient( to right, transparent 50%, #ed885f 0);border-radius: 0 100% 100% 0 / 50%;
以/为分界点,左边的是边框圆角的x半径,右边是y半径。x和y都遵循TRBL(上右下左)都顺序。因此上面的border-radius实际可表示为:
border-top-left-radius: 0 50%;
bordr-top-right-radius: 100% 50%;
border-bottom-right-radius: 100% 50%;
border-bottom-left-radius: 0 50%;animation-timing-function中的steps
steps(1, start) = step-start;
steps(1, end) = step-end;
steps(n, start)表示将2个关键帧之间的效果平均分为n步来过渡实现,其中呢,自动略过0%的部分,以下一帧的显示效果来填充间隔动画; 反之,亦然。
比如1234567891011121314151617181920.div{width: 100px;height: 100px;border: 1px solid #000;background-color: #333;animation-name: changeBg;animation-duration: 10s;animation-timing-function: steps( 2, start );}@keyframes changeBg{from{background-color: red;}50%{background-color: yellow;}100%{background-color: green;}}
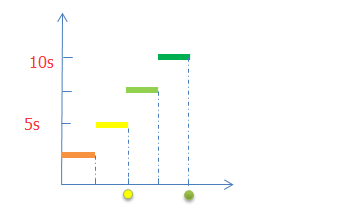
这段代码的意思就是,从0%-50%之间会执行5s,并且此期间,动画会分成2步走,每步走2.5s,第一步首先背景会略过红色,而直接变成橙色,介于红色与黄色之间的一个过渡色,第二步,变成黄色,也就是以50%的这一帧的效果来填充了。剩下的50%同理。如下图所示。
下面两段代码的意思是一样的。没必要这样做,在 0% 和 100% keyframe中声明相同的属性和值,浏览器会在动画开始和结束时自动处理属性值。
12345678910111213141516@keyframes changeBg{50%{background-color: yellow;}}@keyframes changeBg{from{background-color: 默认值;}50%{background-color: yellow;}100%{background-color: 默认值;}}animation-delay: 负值
就好像效果已经在动画开始之前就已经开始进行了。等动画开始的时候,就在那个点继续进行。比如一个效果需要进行15s,而delay了10s,那么在动画开始的时候,我们看到的就是这个效果从第10s之后直至15s的剩余过程。
svg实现饼图
小呆萌
主要原理:还是利用stroke-dasharray的原理。一个技巧,虚线之间的间距,取一个大于或等于我们当前圆的周长的边距。如果stroke-width比较小出现的就是进度条式的样子。
conic-gradient
一行css搞定background: conic-gradient(#655 40%, yellowgreen 0);,但是目前还没有浏览器直接支持这个属性,LEA VEROU自己写了一个polyfill来实现(Conical gradients, today!)[http://lea.verou.me/2015/06/conical-gradients-today/]